How to use Javascript library in Oracle Integration Cloud (OIC)
A JavaScript Library in OIC is a collection of JavaScript files bundled in a JAR file.
This is a step-by-step guide to the use of JavaScript functions in OIC along with the use cases of implementing JavaScript library in OIC.
While Importing a JavaScript Library in OIC interface, there are different parameters which we must remember while adding to any integration. This guide will help you to successfully import any library function or program in the OIC interface.
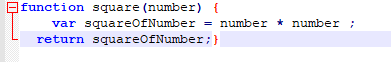
The function return value should be assigned to data type.
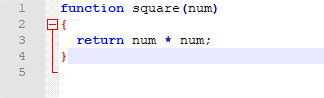
This is perfectly valid Javascript function but it can't be registered as a library in OIC because without a named return value the library metadata editor is unable to identify parameters.

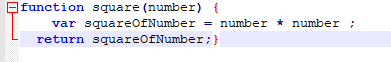
Valid Javascript Program for importing in OIC library file, In this case return parameter is named. This change will let the user map the return parameter to a downstream activity.

Importing multiple javascript files in OIC
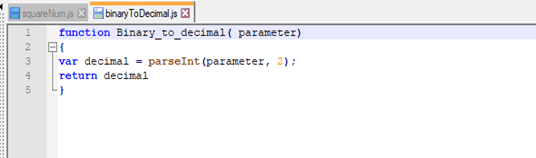
These are Javascript coded files named binaryToDecimal.js and Square.js which will convert binary integer to decimal and Convert square of an Integer.
BinaryToDecimal Code File

Square of an Integer Code file

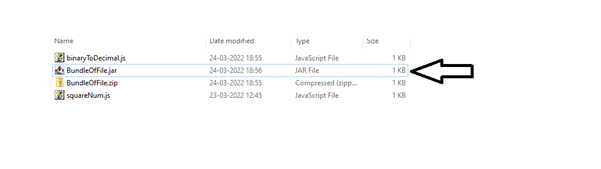
If we have multiple library files to import just like the above two examples, a library can be created based on multiple JavaScript files. When multiple files are involved, you should bundle all files into a JAR file and register the JAR file as a library.

After Creating a jar file, we must import the jar file in the OIC interface.
Integration -> Library -> Create
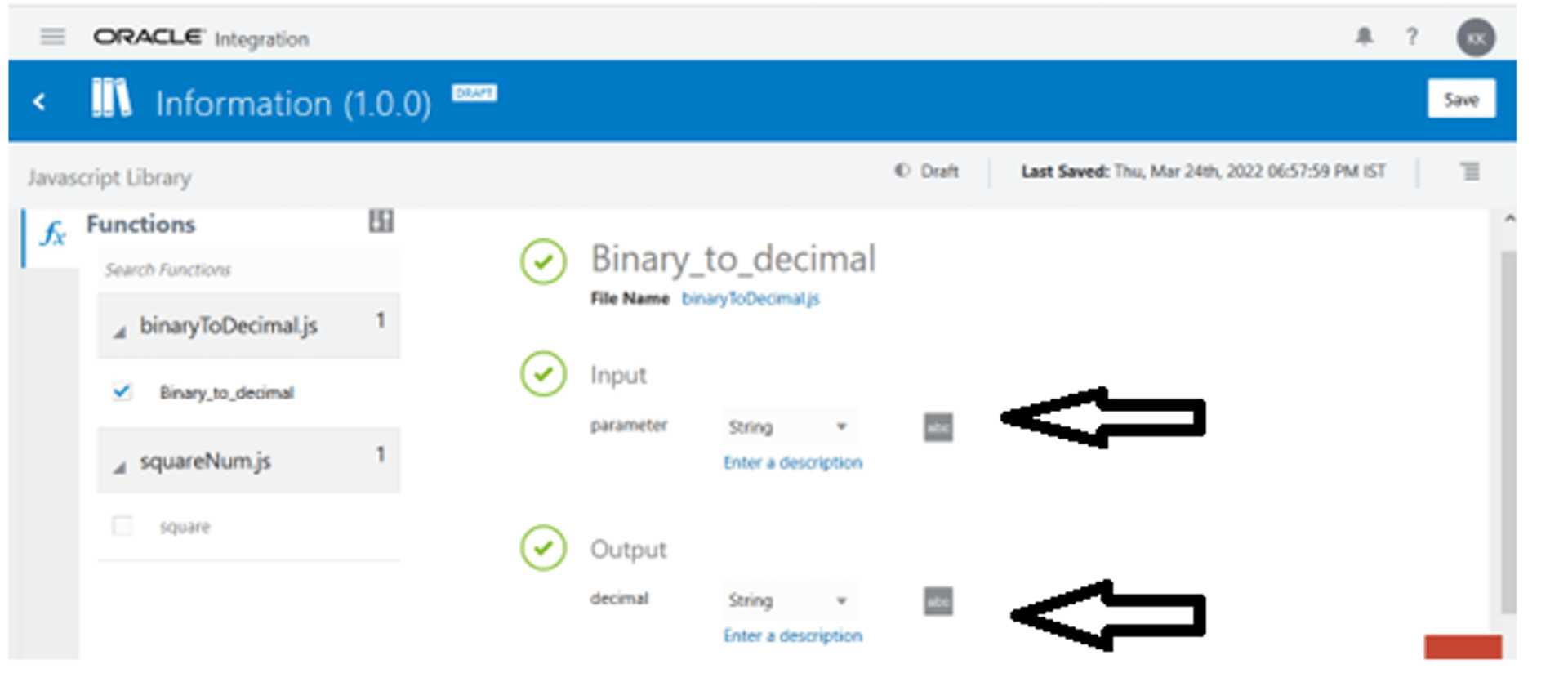
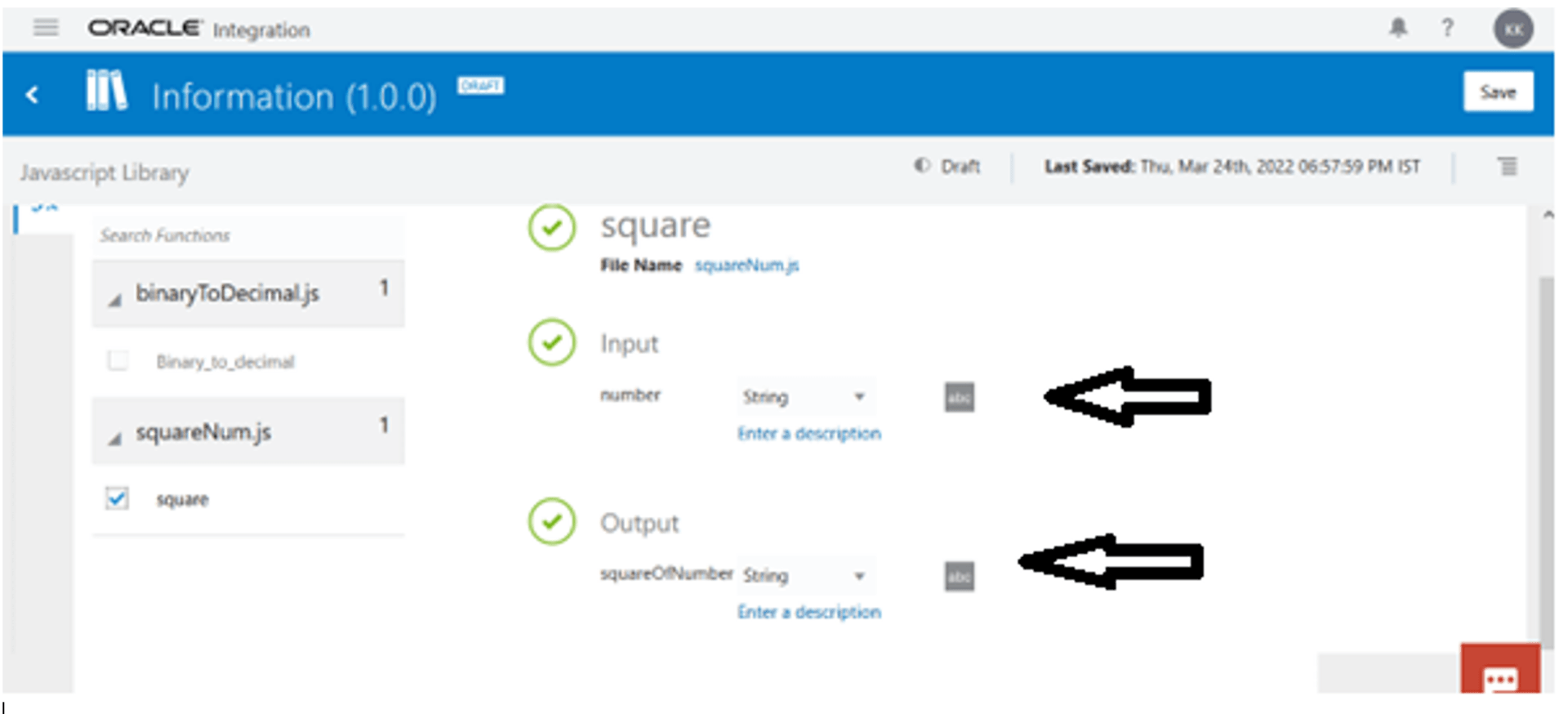
After importing the JavaScript file, you can see input and output parameters are available.


Once it is available in the library of OIC we can use this library in the main integration.
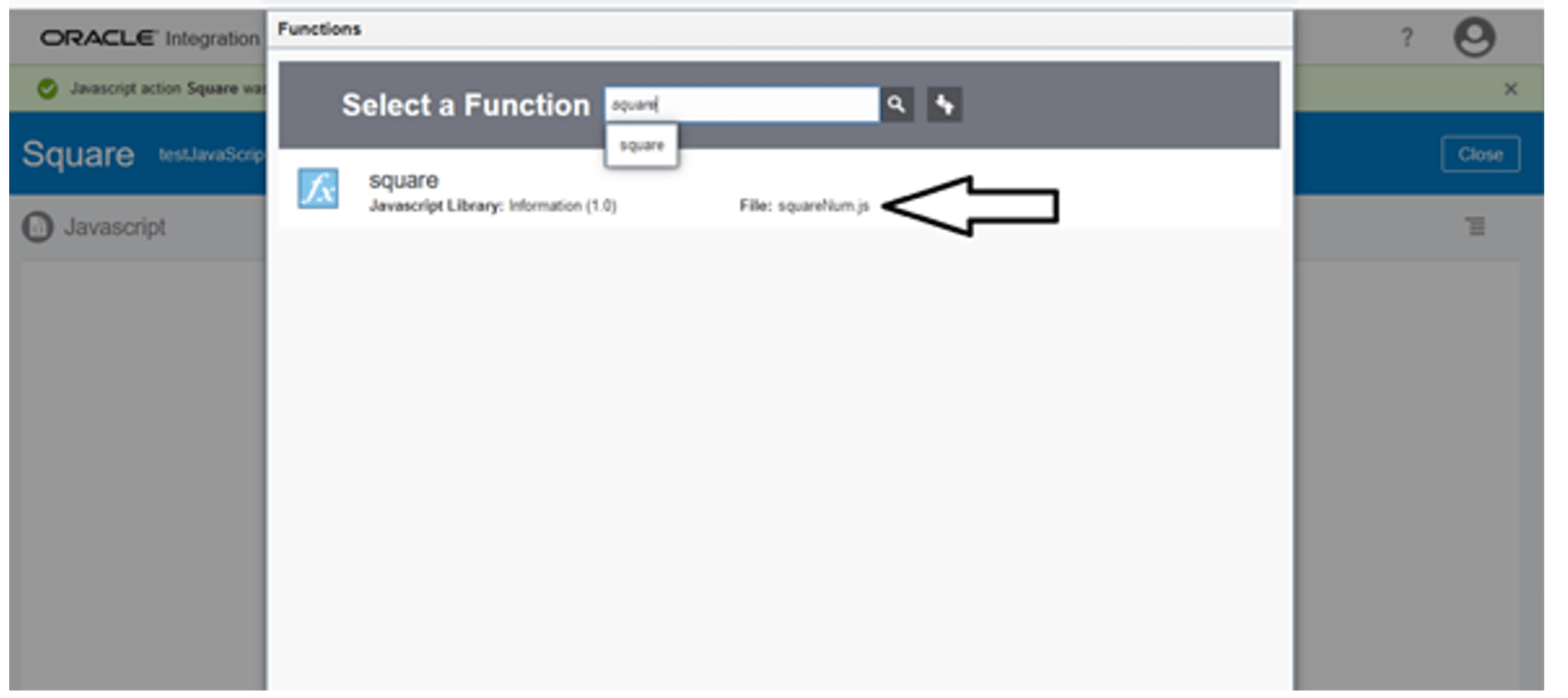
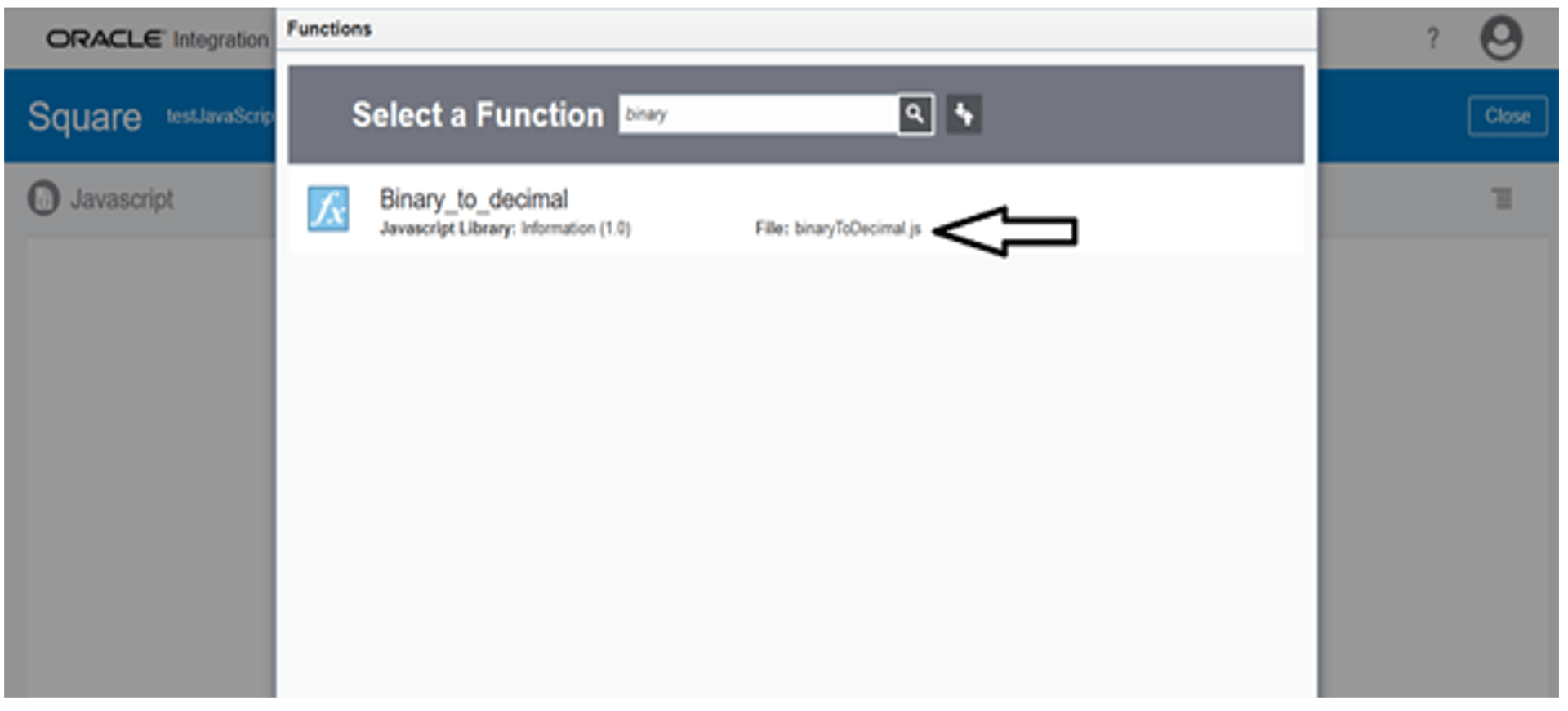
Go to integration and find the JavaScript option in action tag.
Find the related file in the Select a function option.
The Java script library file is ready to add into integration.


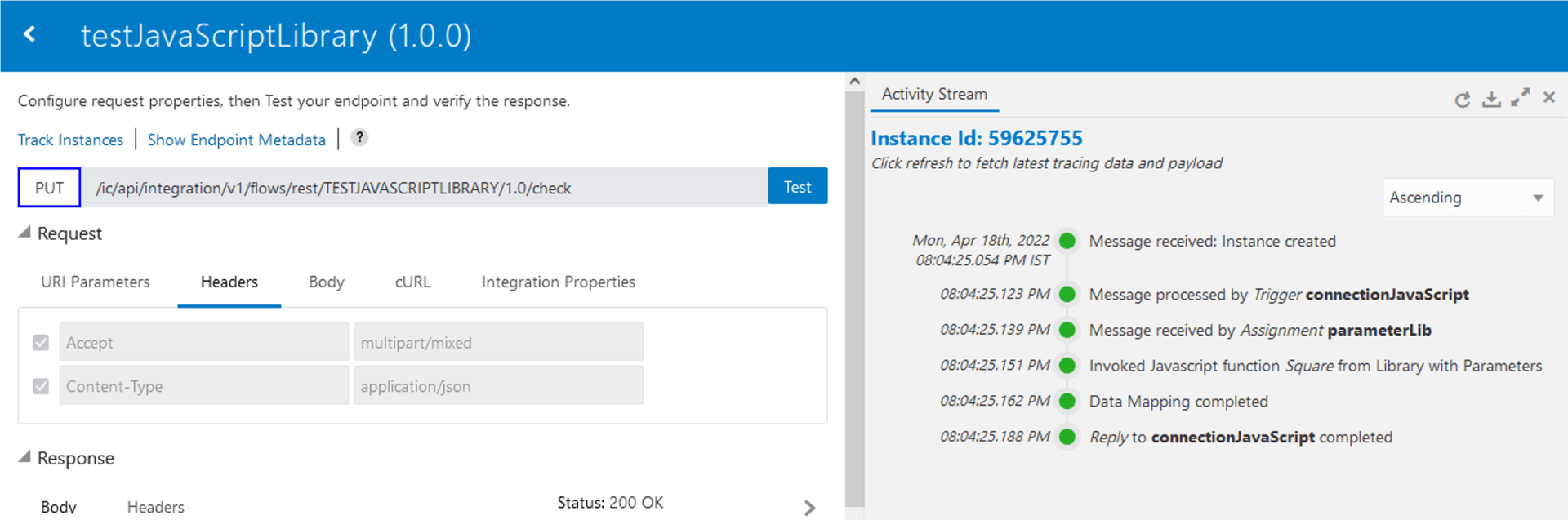
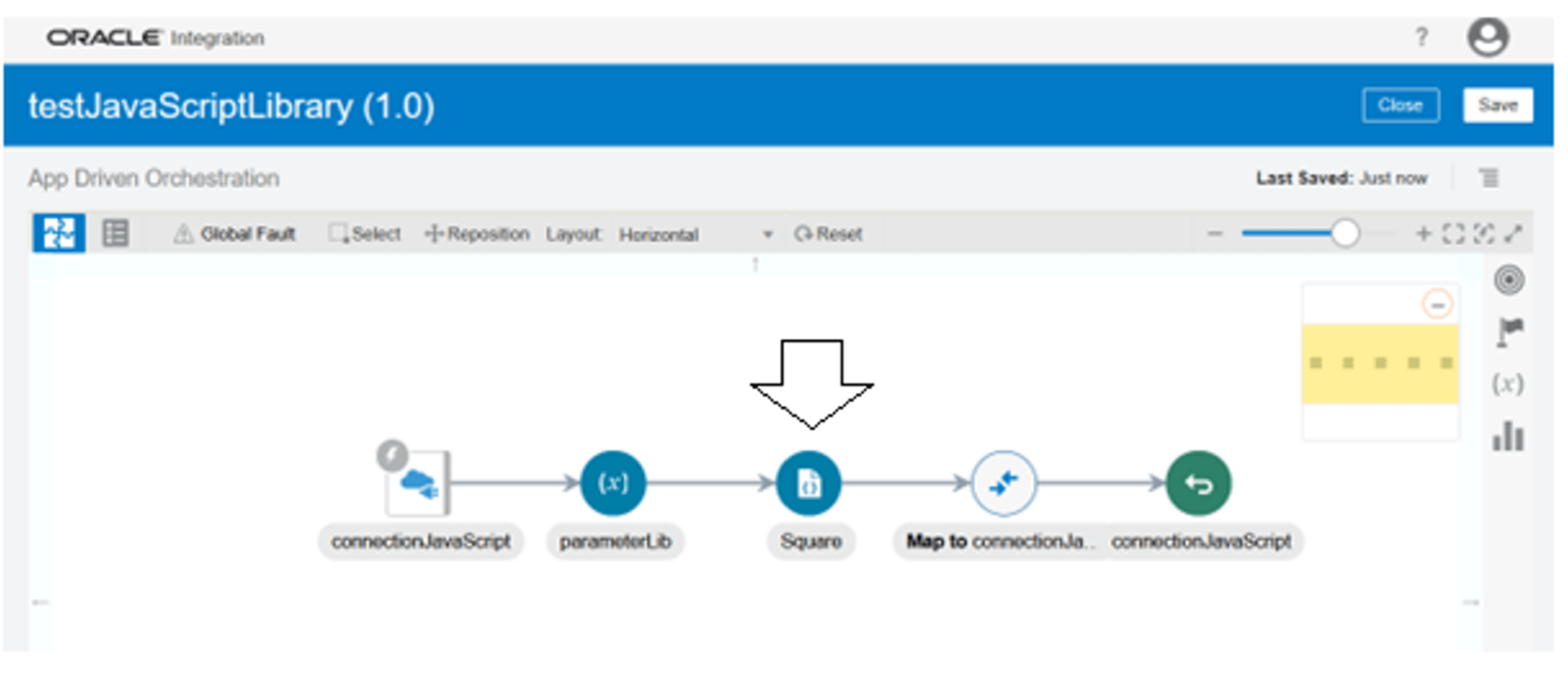
The final OIC interface after importing JavaScript file:
1) Integration flow

2) Activity Stream